Mac 系统自带的输入法默认会在你输入英文时自动提示首字母大写,不管里这时候敲回车还是空格,都会自动转成建议的首字母大写,就像这样

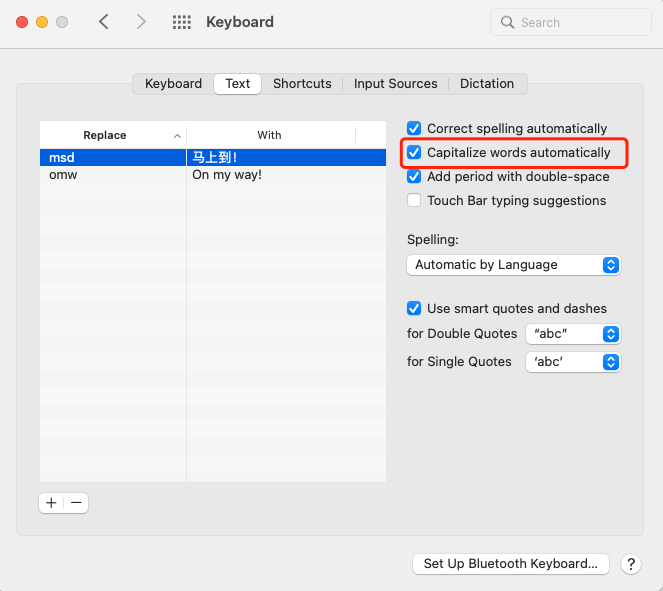
正常编辑文章估计感觉这个特性还蛮好的,但像我们这写代码文档什么的就感觉非常不方便太耽误事儿了,关闭方法也很简单直接上截图了

Mac 系统自带的输入法默认会在你输入英文时自动提示首字母大写,不管里这时候敲回车还是空格,都会自动转成建议的首字母大写,就像这样

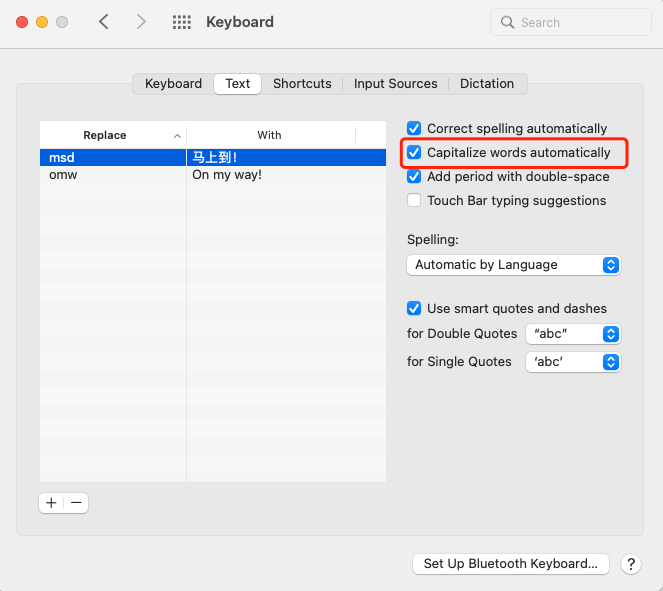
正常编辑文章估计感觉这个特性还蛮好的,但像我们这写代码文档什么的就感觉非常不方便太耽误事儿了,关闭方法也很简单直接上截图了

在微信小程序中引用网络字体有两种写法。
1 | @font-face { |
wx.loadFontFace 加载字体1 | wx.loadFontFace({ |
iOS 里两种方式都可以,但在安卓手机上都无法正常加载字体,先看下官网的相关文档是这样描述的:
动态加载网络字体,文件地址需为下载类型。‘2.10.0’起支持全局生效,需在
app.js中调用。注意:
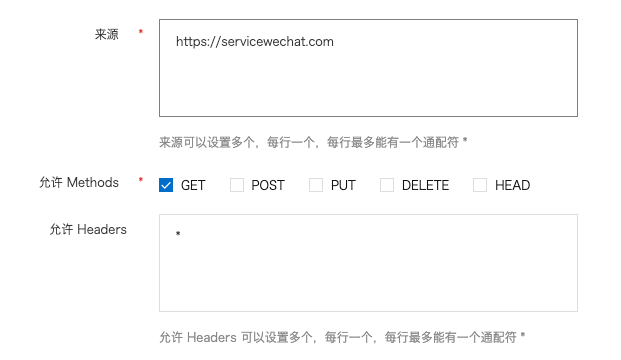
其他几项都可以忽略了,应该都可以满足条件,最主要的问题在第3条,安卓下必须开启跨域支持,以下例子是我使用阿里云的 OSS 的跨域配置(权限管理 / 跨域设置):

经测试完美解决😄
Python标准库collections 里的 defaultdict 在某写情况下非常好用,看如下例子:
1 | from collections import defaultdict |
如果 data 是常规的字典类型,可就没法直接用 += 2,那如果我们需要两层嵌套时该怎么用呢?
1 | data = defaultdict(defaultdict(int)) |
会看到直接就引发了一个异常,提示参数必须时 callable 或 None,根据提示我们可以做如下改动:
1 | data = defaultdict(lambda: defaultdict(list)) |
这样就可以正常使用了,这里使用 lambda 构造了一个匿名函数。