问题
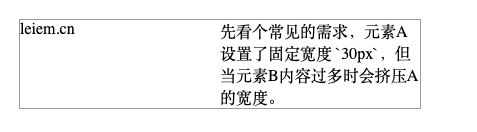
先看个常见的需求,元素A 设置了固定宽度 100px,但当元素B内容过多时会挤压A的宽度。
1 | <style> |

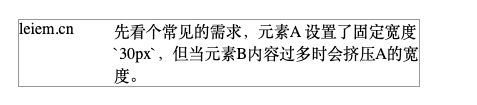
可以看到总宽度 200px 元素A 设置的宽度 100px 应该占据一半的空间,但展示的效果明显被挤压了。
解决方法
处理办法也很简单就是 flex-shrink 属性,该属性定义了当父元素主轴空间不足时子元素的缩小比例。具体怎么缩小还受其他属性的影响,我们这里就不展开详述了,因为大部分情况下也不会遇到那么复杂场景。
针对上述例子只需要在元素A上添加 flex-shrink: 0 即可解决。
1 | .a { |
添加后的效果,完美解决 😄