先来赞一波 antd 简直不要太好用 ♥️
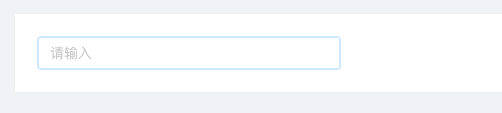
某些特殊情况下我们会隐藏例如 Input 或 Select 等组件的边框,边框很好隐藏,找到对应的 class 覆盖样式即可,但隐藏了边框会发现在获取焦点的时候还是会有一个淡蓝色的边框就像这样。

下边分别介绍几个组件的边框隐藏方法。
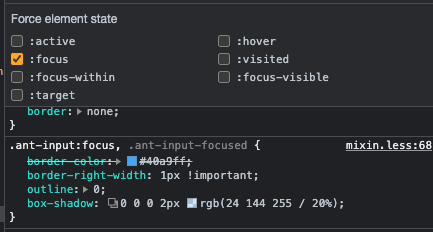
Input 组件
通过观察可以发现有个 focus 的伪类中的 box-shadow 属性的效果

知道了原因解决方法也很简单
1 | :global(.ant-input):focus { |
这里我使用了 CSS Modules 所以外层加了 :global ,大家可根据情况处理。
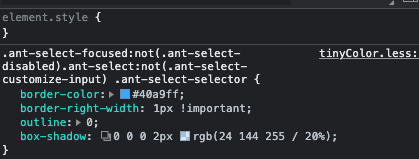
Select / Cascader / AutoComplete 组件
这几个组件表现形式相似,同样也是通过 box-shadow 属性实现的

直接覆盖即可
1 | :global(.ant-select-selector) { |
InputNumber 组件
1 | :global(.ant-input-number-focused) { |
DatePicker 组件
1 | :global(.ant-picker-focused) { |