在微信小程序中引用网络字体有两种写法。
在css文件中引用
1 | @font-face { |
使用 wx.loadFontFace 加载字体
1 | wx.loadFontFace({ |
安卓中加载失败的问题
iOS 里两种方式都可以,但在安卓手机上都无法正常加载字体,先看下官网的相关文档是这样描述的:
动态加载网络字体,文件地址需为下载类型。‘2.10.0’起支持全局生效,需在
app.js中调用。注意:
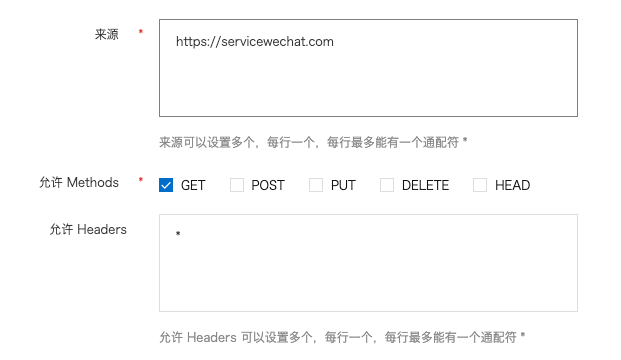
其他几项都可以忽略了,应该都可以满足条件,最主要的问题在第3条,安卓下必须开启跨域支持,以下例子是我使用阿里云的 OSS 的跨域配置(权限管理 / 跨域设置):

经测试完美解决😄